Hãy nói không với 4T
- Tem: mong các bạn hãy giữ gìn sự trong trắng cho "em nó"
- Tỉa: là nơi để thảo luận, xin đừng đã kích, "bắn tỉa" nhau
- Tục: vui chơi học tập là chính, xin đừng mang nhũng ngôn ngữ "đường phố" vào
- Tám: đừng dùng những câu chữ kéo dài ký tự: "20 char này", "......" hay quảng cáo "sơn đông mãi võ" làm loãng chủ đề
Hãy thực hiện 4T
- Tiếp: hãy cùng tiếp sức nhau để gây dựng môi trường học tập, trao đổi lành mạnh, chất lượng. Đóng góp những câu hỏi / ý tưởng tại đây
- Tuyên: bạn có thể sử dụng bài viết để tuyên truyền, trình bày ở bất kỳ nơi đâu mà không cần phải xin phép mình, cũng không cần phải dẫn nguồn từ đây, vì kiến thức là của chung, ban đã có công tuyên truyền đó là điều đáng quý. Tuy nhiên, trong một số bài viết, mã nguồn mình sẽ yêu cầu bạn giữ nguyên nội dung và nguồn gốc.
- Tôn: học tập, tiếp xúc, trao đổi với nhau trên tin thần tôn trọng lẫn nhau
- Tệ/Tốt: Nếu đã xem bài viết, bạn hãy vui lòng để lại đánh giá về nội dung bài viết bằng công cụ đánh giá bên dưới mỗi bài, nhằm mục đích giúp mình xác định được nhu cầu, cũng như chất lượng bài viết của mình.
Người theo dõi
Tiện ích dùng để đăng ký e-mail nhận những bản tin mới của blog
Bài đăng phổ biến
Hiển thị bài viết được nhiều người xem nhất
Tìm kiếm
Tìm những nội dung trong blog bằng công cụ của Google
Nhãn
Mỗi bài viết đều có một hoặc nhiều nhãn, giúp việc tìm kiếm những bài viết cùng loại, cùng chủ đề dễ dàng hơn
Lưu trữ blog
Hiển thị bài viết được sắp xếp theo ngày tháng
Tiên ích
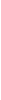
Trong mỗi bài viết, tùy theo chủ đề, sẽ có những đoạn javascript, html ví dụ, các bạn có thể sử dụng nút nhấn đi kèm bên dưới mỗi đoạn mã đó, để kiểm tra kết quả hiển thị hay thực thi của nó.
Kèm theo đó là bộ công cụ nằm ở góc trên bên phải cửa sổ mã nguồn
- Hiển thị mã nguồn, tùy theo dạng mã nguồn là HTML hay Javascript, trình xử lý sẽ hiển thị một cửa sổ để bạn có thể chỉnh sửa mã nguồn theo ý muốn và chạy thử.
- Sao chép mã nguồn vào bộ nhớ đệm (Clipboard)
- In mã nguồn
- Giới thiệu về bộ thư viện hiển thị mã nguồn
Ngoài ra trong trang còn có bộ công cụ hỗ trợ việc kiểm thử mã nguồn HTML và Javascript, công cụ này được nằm ở đầu mỗi trang
Những thư viện Javascript được sử dụng trong blog này
- jQuery 1.4.3 (nguyên bản) (http://jquery.com)
- Linq2Js 1.0 (tự phát triển) (http://linq2js.blogspot.com)
- jQuery Lightbox plugin 0.5 (đã tùy biến thêm những chức năng mở rộng) (http://leandrovieira.com/projects/jquery/lightbox/)
- SyntaxHighlighter 2.0.278 (http://alexgorbatchev.com)