"Bắt lỗi" nghe nôm na cũng có bà con và họ hàng xa với bắt bẻ, tựu chung lại vẫn là tìm cái sai mà tấn công, mà bắt, mà lụm. Trong lập trình "bắt lỗi" (debug) là một việc rất chi là hình tượng: đi bắt sâu, ứng dụng tốt là ứng dụng có ít lỗi, vì vậy công việc bắt sâu để tránh cho nó làm "rầu nồi canh" là việc tối cần thiết của một lập trình viên.
Như thế nào là lỗi ?
Lỗi thì rất chi là bao la, muôn hình vạn trạng, nhưng chủ yếu hay gặp nhất là những lỗi cú pháp hay còn gọi là lỗi lúc biên dịch và lỗi lúc chạy chương trình hay còn gọi là lỗi thực thi. Với lỗi cú pháp chúng ta có thể gửi gắm "niềm tin yêu và hy vọng" vào công cụ mà chúng ta đang sử dụng để phát triển. Riêng lỗi thực thi là một dạng khó nhai, khó nuốt nhất, vì lỗi này cần phải chạy ứng dụng, có thể vừa chạy là thấy ngay, có thể lỗi này sẽ nằm tiềm tàng qua nhiều giai đoạn ứng dụng, qua nhiều chức năng xử lý, nên việc tìm và bắt lỗi này rất chi là "mất sức".
"Bắt lỗi" bằng cách nào ?
Lỗi cú pháp sẽ do chương trình biên dịch hoặc ứng dụng viết mã tìm ra ngay khi biên dịch hoặc ngay lúc ta soạn thảo mã lệnh. Lỗi này chỉ cần một chút hiểu biết về những thông báo lỗi là có thể sửa dễ dàng như "ăn cháo". Nhưng đôi khi có một số pro pro (professional programmer) chơi "nổi" bằng cách soạn mã vơi notepad, notepad++, khi ấy việc bắt lỗi cú pháp có thể chỉ "bằng niềm tin" và kinh nghiệm.
Lỗi thực thi rất đa dạng, ở đây mình xin nêu về khía cạnh lập trình website. Trong lập trình web thường phân thành 2 loại lỗi, lỗi phía client (gọi là trình duyệt) và lỗi phía server (máy chủ / website).
Lỗi phía client
Là những lỗi về cú pháp HTML bị sai do thiếu thẻ đóng, do sai thuộc tính, hay những sai lệch trong cách hiển thị của trình duyệt, thiếu hình ảnh hoặc đường dẫn hình ảnh bị sai, thực thi Javascript không được hay bị lỗi... Những lỗi này thường khó tìm, đa phần dựa vào kinh nghiệm mới có thể tìm ra được. Chúng ta cũng có thể sử dụng một số công cụ hỗ trợ debug trên các trình duyệt như:
 |
| Dòng họ IE thì sử dụng IE Develop Toolbar |
 |
| Opera thì chơi với bộ công cụ "Con chuồn chuồn" (Dragonfly) |
 |
| "Cáo lửa" thì làm việc với "Bọ lửa" (firebug), 2 thứ này mà chơi chung là cháy nhà luôn |
 |
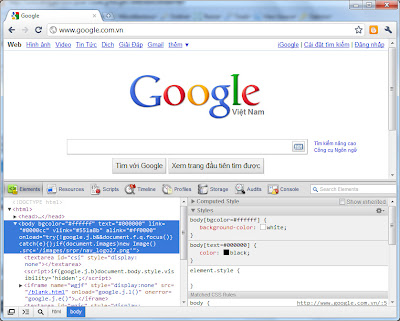
| Chrome cũng không "kém cạnh" với bộ công cụ riêng |
 |
| Safari cũng "đua đòi" khi trang bị bộ công cụ này từ phiên bản 5 |
Lỗi phía server
Những lỗi này thường là do thao tác lập trình, do mã lệnh gây ra, một số ít hạn hữ thì do hosting, máy chủ gây ra. Để tìm và diệt lỗi thì có một số cách thông dụng sau:
Nếu thấy một trang báo lỗi màu mè (đa phần có màu đỏ) thì rất dễ xử lý, đọc kỹ hướng dẫn sử dụng trước khi dùng. Những trình biên dịch thường sẽ xuất thông báo lỗi với những thông tin sau: mô tả lỗi, tập tin xảy ra lỗi, lỗi xuất hiện tại dòng xyz... có một số trình biên dịch tốt bụng còn in kèm ra danh sách những bước gọi hàm để dẫn đến lỗi.
Khi đọc kỹ thông báo lỗi mà vẫn cảm thấy "hình như lỗi không quen mình hoặc mình không quen lỗi" hoặc có những trường hợp không xuất hiện thông báo lỗi, chỉ hiện trang trắng hay những lỗi mà "không biết đấy là đâu" (chỉ biết kết quả hiển thị / tính toán không đúng như mong đợi) thì cần kiểm tra những bước sau:
Đảm bảo rằng mọi thứ trong mã nguồn của chúng ta viết đúng, viết đúng có nghĩa là viết những lệnh xử lý đáp ứng đúng với chức năng, không bị sai logic xử lý, không thừa không thiếu lệnh. Ở bước này có thể chưa chắc chắn được thì cứ "tạm tin" là mình đúng.
Kiểm tra những tham số, địa chỉ trên thanh address có đúng như cấu trúc yêu cầu, đúng với giá trị cần xử lý không. Có thể bị sai chính tả, phân biệt hoa thường trong địa chỉ (áp dụng với máy chủ Linux) hay có những khoảng trắng thừa trước tên biến (ví dụ mypage.html?&myvar=100 khác với mypage.html?& myvar=100)
Nếu trang nhận giá trị từ một form xử lý trước đó (trang xử lý đăng nhập, trang gửi thông tin liên hệ), cần kiểm tra kỹ trang hiển thị form.
Kiểm tra form đã được thiết kế hoặc (xuất html từ máy chủ) với đầy đủ những trường cần thiết chưa ? Tên những trường có chính xác để trang xử lý có thể nhận giá trị hay không ? Thông thường có những lập trình viên nhầm lẫn việc đặt id và name của một thẻ là như nhau, trong thực tế, id đa phần chỉ sử dụng trong javascript mà không có ý nghĩa truyền tải dữ liệu giữa các trang, còn name là chỉ định tên biến sẽ được truyền dữ liệu cho trang cần xử lý.
Kiểm tra form đã thiết lập gửi bằng phương thức POST hoặc GET đúng với yêu cầu sử dụng biến của trang xử lý chưa, vì đôi khi trang hiển thị form được cấu hình gửi về máy chủ theo phương thức GET(nếu không chỉ định, mặc định trình duyệt sẽ truyền theo phương thức này) nhưng phía máy chủ lại "cố gắng trong vô vọng" để lấy giá trị những biến thuộc POST.
Nếu trong form có thẻ truyền tải tập tin (input type="file"), vui lòng sử dụng phương thức multipart/form-data cho form. Và cũng lưu ý rằng việc gửi dữ liệu bằng cách sử dụng Ajax (XmlHttpRequest) sẽ không gửi được dữ liệu tập tin về máy chủ.
Cẩn trọng trong việc sử dụng nhiều thẻ dạng input có cùng name với nhau, việc này sẽ gửi một mảng những giá trị của những thẻ có cùng name.
Khi một thẻ input type="checkbox" hoặc type="radio" được sử dụng, giá trị của biến tương ứng gửi về máy chủ sẽ là giá trị được chỉ định trong thuộc tính value="" chứ không phải một kiểu true / false nào đó cho biết trạng thái đánh dấu hoặc không đánh dấu của hộp kiểm.
<input type="checkbox" name="myvar" value="myvalue"/>Ở máy chủ sẽ nhận được myvar=myvalue nếu checkbox được đánh dấu, ngược lại thì myvar là rỗng. Đừng hiểu nhầm myvar=true hoặc myvar=false
Kiểm tra những thẻ <option> đã có thuộc tính value chưa ? Theo mặc định trình duyệt sẽ gửi giá trị của thẻ <option> bằng đoạn văn bản nằm giữa thẻ về máy chủ nếu thuộc tính value không được chỉ định
<option>Không có gì</option> Máy chủ sẽ nhận được đoạn văn bản "Không có gì"
<option value="">Không có gì</option> Máy chủ sẽ nhận được một đoạn văn bản rỗng ""
Kiểm tra sự thực thi mã Javascript có chính xác hoàn toàn, khi bị lỗi ở một phân đoạn, những đoạn mã phía sau phân đoạn bị lỗi sẽ không được thực hiện, vì vậy có thể làm gián đoạn việc gửi dữ liệu về máy chủ.
Kiểm tra những giá trị nhập vào từ phía người sử dụng có chính xác ? Nếu không chính xác thì chúng ta đã có những bộ kiểm tra nhập dữ liệu bằng Javascript để ngăn chặn sai phạm chưa ? Cần viết cả những dòng lệnh kiểm tra dữ liệu từ phía máy chủ cho dù những dữ liệu này đã được kiểm tra bằng Javascript rồi.
Khi dữ liệu người sử dụng nhập xuất đã được đảm bảo, nhưng việc thực thi mã phía máy chủ vẫn bị lỗi hoặc chúng ta không nhìn thấy lỗi, có thể sử dụng tính năng bắt request (truy vấn về máy chủ) của một số công cụ tích hợp vào trình duyệt
Bạn có thể biết được những tham số được gửi đi từ trình duyệt như thế nào, biết được thông tin trả về từ máy chủ ra sao, có đúng như mong đợi không. Cách này rất hữu ích khi kiểm tra những lỗi phát sinh trong việc truyền tải bằng Ajax.
Dần dần, chúng ta sẽ "leo" lên đến máy chủ, cần kiểm tra việc lấy dữ liệu phía máy chủ có ổn không, đôi khi lấy về những giá trị null hoặc undefined. Kiểm tra giá trị nhận được có đồng nhất với những giá trị gửi từ trình duyệt không.
Có thể sử dụng những trình debug của công cụ phát triển để xem giá trị hiện thời của một biến là gì, có thể chạy từng câu lệnh để kiểm tra. Nhưng một số trình phát triển nhỏ sẽ không có công cụ debug, vì vậy chúng ta phải "tự xử" bằng cách "thổ dân" là xuất giá trị biến đó ra trình duyệt để ngắm, bạn có thể dùng echo($varName) và var_dump($varName) cho PHP hoặc Response.Write(varName) trong ASP.NET. Có những lúc bị "ức chế" vì lệnh được xử lý qua nhiều cấp lồng nhau, việc in ra không còn "nghĩa lý" gì nữa, bắt buộc chúng ta phải dùng biện pháp mạnh là ném lỗi (throw exception), ném lỗi sẽ làm ngắt ngay tại dòng lệnh của ứng dụng web đang chạy dù quá trình xử lý có lồng nhiều cấp, việc này làm xuất hiện lỗi tức thì ra ngoài trình duyệt để "nghiên cứu", nhưng vẫn có nhược điểm là bị vô hiệu hóa nếu đoạn mã có nhiều try catch hoặc chúng ta đã thiết lập ẩn những chỉ thị lỗi không cho xuất ra bên ngoài.
Kiểm tra, hoài nghi những thư viện, những mà nguồn sử dụng trong ứng dụng, có thể đây là nguyên nhân gây lỗi, tìm hiểu tài liệu hướng dẫn, tài liệu ghi chú lỗi hoặc những hạn chế của thư viện / mã nguồn.
Tất nhiên những việc này là rất thô sơ, nhưng cũng đáp ứng phần nào công việc sửa lỗi cá nhân. Khi sửa lỗi, chúng ta cần tập thói quen biết hoài nghi, không tin tưởng vào những cái có thể tin tưởng, luôn kiểm tra lại từng bước chắc chắn, mở rộng dần phạm vi kiểm tra nếu vẫn chưa tìm ra nguyên nhân gây lỗi.







Không có nhận xét nào:
Đăng nhận xét